ATab----仿爱奇艺tabbar

ATab—-仿爱奇艺tabbar
仿爱奇艺选中凸起的tabbar
项目地址:https://github.com/csfwff/ATab
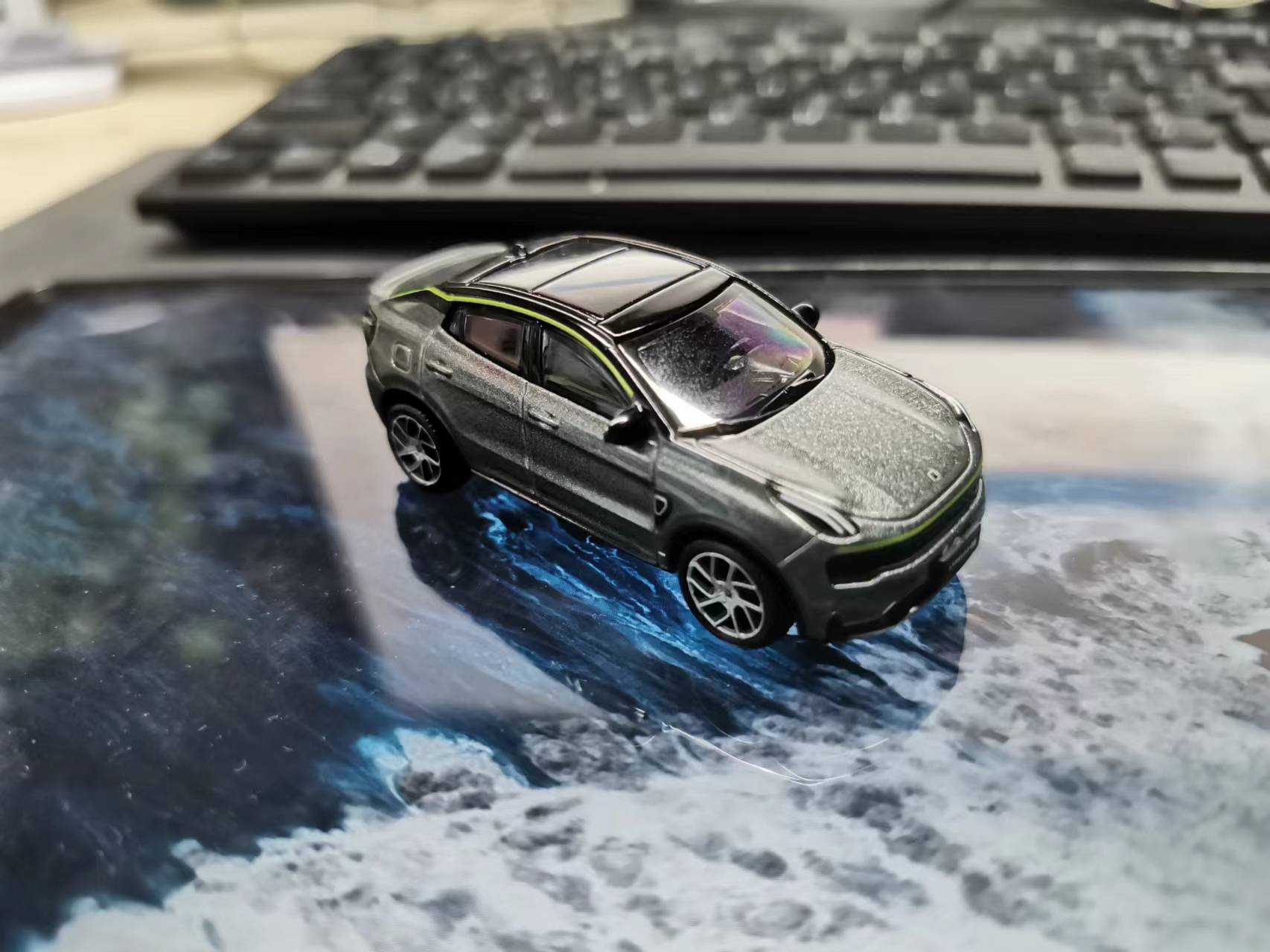
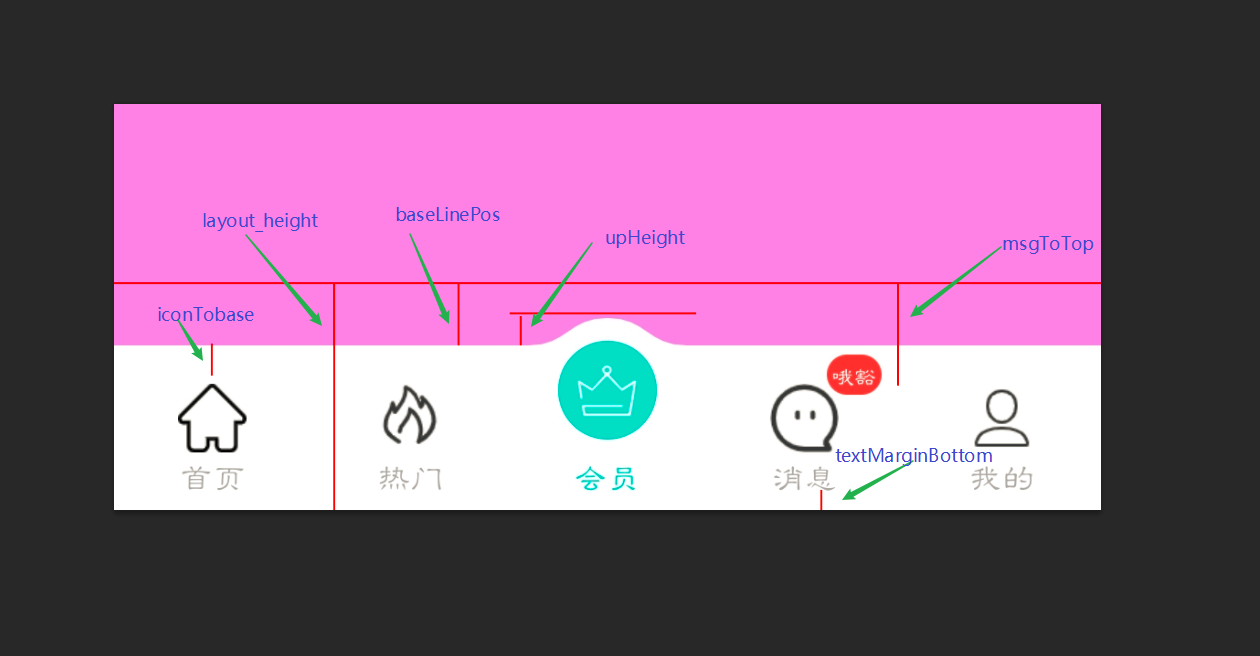
效果图
食用方法
引入
现在还么的上传,自己下载引入吧,略🤪使用
a. xml中使用1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<com.xiamo.atab.ATab
android:layout_width="match_parent"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
android:id="@+id/atab"
android:layout_height="80dp">
<com.xiamo.atab.ATabItem
android:layout_width="0dp"
android:layout_weight="1"
app:msgText="哦豁"
app:title="啦啦啦"
app:checkIcon="@mipmap/home_un"
app:uncheckIcon="@mipmap/home"
android:layout_height="match_parent"/>
</com.xiamo.atab.ATab>b. Java中使用
xml1
2
3
4
5
6
7<com.xiamo.atab.ATab
android:layout_width="match_parent"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
android:id="@+id/atab"
android:layout_height="80dp">
</com.xiamo.atab.ATab>java
aTab = (ATab)findViewById(R.id.atab);1
2
3
4
5
6
7
8
9
10aTab.addItem(new ATabItem.Builder(this).title("首页").uncheckIcon(getDrawable(R.mipmap.home_un))
.checkIcon(getDrawable(R.mipmap.home)).checkColor(R.color.colorPrimary).create());
aTab.addItem(new ATabItem.Builder(this).title("热门").uncheckIcon(getDrawable(R.mipmap.hot_un))
.checkIcon(getDrawable(R.mipmap.hot)).checkColor(R.color.colorPrimary).create());
aTab.addItem(new ATabItem.Builder(this).title("会员").uncheckIcon(getDrawable(R.mipmap.vip_un))
.checkIcon(getDrawable(R.mipmap.vip)).checkColor(R.color.colorAccent).create());
aTab.addItem(new ATabItem.Builder(this).title("消息").uncheckIcon(getDrawable(R.mipmap.msg_un))
.checkIcon(getDrawable(R.mipmap.msg)).checkColor(R.color.colorPrimary).msg("哦豁").create());
aTab.addItem(new ATabItem.Builder(this).title("我的").uncheckIcon(getDrawable(R.mipmap.mine_un))
.checkIcon(getDrawable(R.mipmap.mine)).checkColor(R.color.colorPrimary).create());设置监听
1
2
3
4
5
6aTab.setOnItemSelectListener(new ATab.OnItemSelectListener() {
@Override
public void onItemSelect(int nowPos, int prePos) {
Log.e("-----", nowPos+"---"+prePos);
}
});
ATabItem属性
定义了如下属性
1 | <declare-styleable name="ATabItem"> |
部分含糊的属性看如下说明
ATab方法说明
- 设置选中,举例:
aTab.setSelect(2); - 设置消息
aTab.setMsg(3,"消息内容");
注:消息内容为null即表示不显示消息
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 鼠鼠在碎觉!
评论